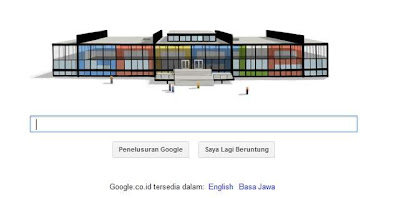
Google Doodle! demikian google menyebutnya. Setiap hari libur atau
event tertentu google mengubah logonya. Hari ini adalah event hari
kelahiran Ludwig Mies van der Rohe (27 Maret 1886 – 17 Agustus 1969). Ia adalah seorang arsitek berkebangsaan Jerman. Ia biasa dipanggil Mies, sesuai nama belakangnya.
Ludwig Mies van der Rohe, bersama Walter Gropius dan Le Corbusier,
dikenal luas sebagai para perintis arsitektur Modern. Mies, seperti
rekan-rekannya pasca Perang Dunia I, berupaya menetapkan gaya arsitektur
baru yang mampu mewakili zaman modern seperti yang dilakukan arsitektur
Klasik dan Gothik pada zamannya masing-masing. Ia menciptakan gaya
arsitektur abad ke-20 yang berpengaruh dengan kejelasan dan
kesederhanaan yang ekstrem. Bangunan-bangunan karyanya memanfaatkan material modern seperti baja
industri dan kaca pelat untuk menentukan ruang interior. Ia berupaya
menciptakan arsitektur dengan sedikit kerangka struktur yang
diseimbangkan dengan kebebasan ruang terbuka yang mengalir bebas. Ia
menyebut bangunan-bangunannya arsitektur “kulit dan tulang”. Mies
mengambil pendekatan rasional yang dapat memandu proses kreatif
perancangan arsitektur. Ia sering dikaitkan dengan aforisme. Mies merancang furnitur modern dengan menggunakan teknologi industri
baru yang telah menjadi barang klasik masyarakat, seperti kursi
Barcelona dan mejanya, kursi Brno, dan kursi Tugendhat. Furniturnya
dikenal karena tingkat keahlian yang tinggi, campuran kain mewah
tradisional seperti kulit digabungkan dengan bingkai krom modern, dan
pemisahan struktur penopang dan permukaan yang ditopang, biasanya
memakai kantilever untuk menekankan sensasi kecerahan yang diciptakan
oleh bingkai struktur yang tepat. Selama periode ini, ia berkolaborasi
dengan desainer interior sekaligus rekannya, Lilly Reich.
Selama dua puluh tahun terakhir hidupnya, Mies mengembangkan dan
membangun visinya tentang arsitektur “kulit dan tulang” yang
merefleksikan tujuannya untuk memberikan setiap orang tempat untuk
menghabiskan hidupnya di zaman modern. Mies berusaha menciptakan ruang
bebas dan terbuka yang terkurung oleh struktur minimalis. Mies van der
Rohe meninggal dunia pada tanggal 17 Agustus 1969. Setelah
dikremasi,abunya dimakamkan dekat makam para arsitek Chicago terkenal di
Graceland Cemetery, Chicago. Makamnya ditandai oleh ubin granit hitam
dan pohon belalang madu besar.